Easy to build and hard to miss
If you are new to CRO (conversion rate optimisation) and you’re not sure where to begin, a hello bar might just be one of the best options. They’re easy to build, high in visibility, fully customisable, unobtrusive to your user experience and very effective in generating leads. Firstly…
What is a hello bar?
A hello Bar, sometimes referred to as a welcome message, is usually found at the top of a webpage (and often the bottom on mobile devices), although they can be used in other places too.
A hello bar takes up a relatively small space compared to other elements of the page and it doesn’t interrupt visitors by blocking the content they are viewing.
This small (usually ‘sticky’) bar also integrates well with many other marketing services and can help with lead generation, user engagement, email marketing, web personalisation, product recommendation, social proofing, promotion of your product or services, spreading awareness about deals and a lot more.
For most marketing messages, like deal alerts or warnings, a hello bar is a good alternative to something like exit-intent pop-ups, which some users can find annoying and can be blocked using the browser block-popup feature. This could potentially result in some users missing out on your special offers or important information that you want to convey.
8 common hello bar examples
As a hello bar is used in very prominent places on the webpage, they are difficult to miss and good at grabbing user attention. They help to drive traffic towards the content that you want to be seen. Here are just a eight common examples of how they can be used…
1. Personalised welcome messages
In today’s world customers are not only looking for a product, but a good experience as well. From simple welcome messages such as “Hello Jon, welcome back!” to remembering your your users were looking at last time they were on your site, a hello bar can help convey that personal touch.
2. Offers/deals/promotions
Via a hello bar, you can highlight your current offers and promotions. It is commonly one of the best places to display these so that users don’t miss them. You can even combine with the above and provide personalised offers.
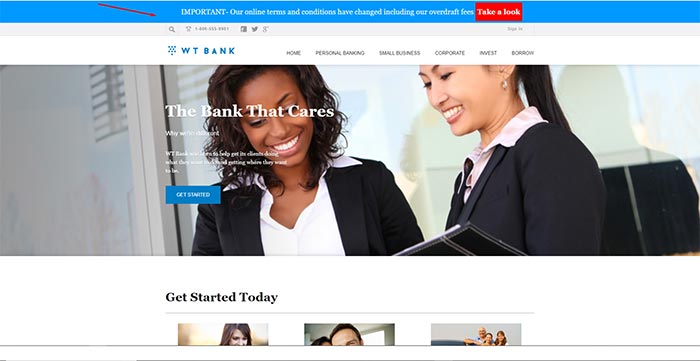
3. Policy changes, disruption, or new features/services/products
A hello bar can be very useful when you need to provide important information about your product or services, for example:
- Travel – alert your customers to flight/train/weather disruptions (aswell as any new routes/destinations etc.)
- Retail – use as a marketing tool for any important announcements about new brands/products/services
- Finance – inform your customers about any important changes in your existing terms or policies/plans/schemes etc.

4. Boost your email database
If you want to boost your email subscriptions then a hello bars is a great method to do this. They are easy to set up and difficult to miss.
5. Recommend products/services to your customers
As we said above you can recommend key/new products/services to your customers via a hello bar. However combining this delivery method with personalised content or product recommendations can make this even more powerful.
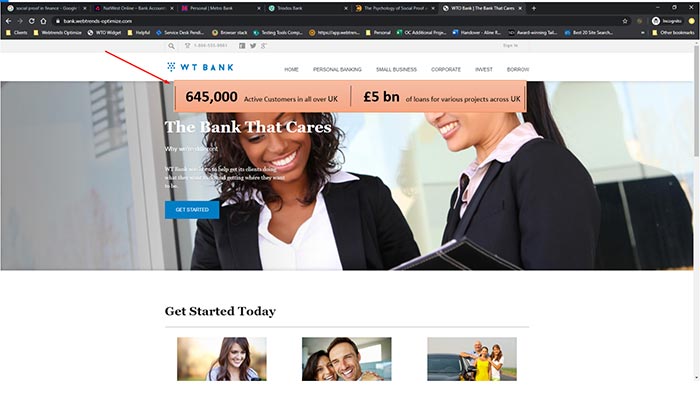
6. Social Proof
A hello bar can easily be used for social proof. You can display your USPs/KSPs such as trade certificates or badges, number of subscriptions, number of clients you have, number of trade partners, logos of clients/partners etc. Any messages that have a positive impact on your prospective customers.

7. Make your users aware of your presence on social media
These days almost every brand or service has a social media presence and generally we all like to highlight and point users towards these accounts. A hello bar can be an easy and effective place to display this information.
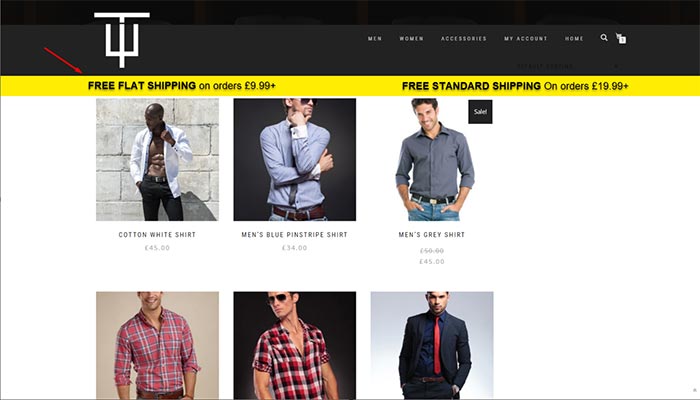
8. Information about deliveries
Online shopper’s buying decisions depend on several factors and as Amazon have shown, product delivery is one of them. Users are not only looking for the best value product, but also how quick they can get it delivered and how much it might cost them. This has been become even more prevalent throughout the past year.
Using a hello bar to display your delivery options upfront can ensure lower funnel abandonment rates, and if you have offers, such as free delivery when a certain amount is spent, you can increase average order value (AOV) by advertising this in advance.

And finally…
A hello bar is a great CRO tool to have at your disposal. They are easy to build and maintain and combining them with other elements such as personalisation and social proof can make them even more powerful.
You can (and should) also use AB testing to try out different designs, locations, messaging etc. with your hello bar to ensure you’re delivering the most relevant and effective version to your users.
Webtrends Optimize has no restrictions and allows you to do all of the above as standard. A hello bar is super easy to build using our Visual Editor without any technical expertise, and is fully customisable, or you can build more complex experiments using our code-based editor too.
A hello bar is a great place to start in CRO, but even when you move onto other tools & techniques you’ll still keep coming back to them as they are so effective!

